
Hex Micro Screening 分析應用
在測試的過程中,我們觀察歸納出 Hex Micro Screening 的下列特性:
1) 在漸層 ( Vignette, Gradient ) 的表現上,它比傳統 AM 網點的表現
更柔順均勻,沒有網花、粗造的現象。

------------------------------------------------------------------------------------------------
2) 針對超高飽和 ( Color with Hyper Saturation ) 的影像色彩表現層次
更為分明,例如:


------------------------------------------------------------------------------------------------
3) 有細密線條的家電產品,由於 FM 不規則之網點排列,不會產生線性
干擾現象 ( Moire ),可極至忠實表現產品之細部線條,例如:


------------------------------------------------------------------------------------------------
4) 水墨山水畫作之原畫筆觸再現,尤其是淡墨色渲染之細微層次的表現更佳。

------------------------------------------------------------------------------------------------
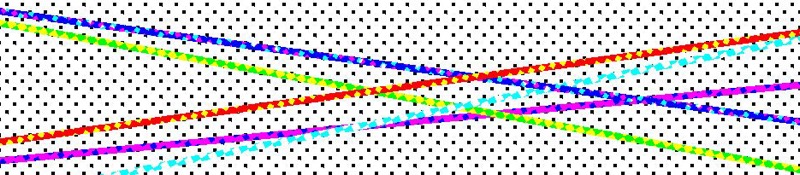
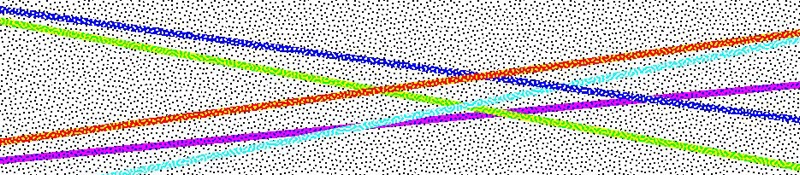
5) 對各種配色的細線條表現,完全沒有傳統過網斷線、鋸齒、邊緣波浪
之不良現象。

(AM Screening 半色調過網)

(FM Screening)
------------------------------------------------------------------------------------------------
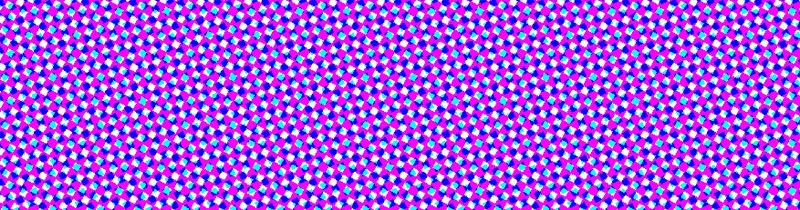
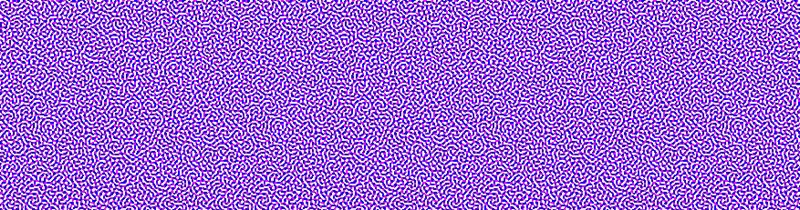
6) FM 可使用 CMYK 四色油墨,模擬表現出特別色之均勻的印製效果
(金屬、螢光油墨除外)

(AM Screening 半色調過網)

(FM Screening)
------------------------------------------------------------------------------------------------
7) 針對印刷補漏白 ( Trapping ) 處理,可以得到更佳的印刷效果,
疊印處會更為自然。

(AM Screening 半色調過網)

(FM Screening)
1) 在漸層 ( Vignette, Gradient ) 的表現上,它比傳統 AM 網點的表現
更柔順均勻,沒有網花、粗造的現象。

------------------------------------------------------------------------------------------------
2) 針對超高飽和 ( Color with Hyper Saturation ) 的影像色彩表現層次
更為分明,例如:


------------------------------------------------------------------------------------------------
3) 有細密線條的家電產品,由於 FM 不規則之網點排列,不會產生線性
干擾現象 ( Moire ),可極至忠實表現產品之細部線條,例如:


------------------------------------------------------------------------------------------------
4) 水墨山水畫作之原畫筆觸再現,尤其是淡墨色渲染之細微層次的表現更佳。

------------------------------------------------------------------------------------------------
5) 對各種配色的細線條表現,完全沒有傳統過網斷線、鋸齒、邊緣波浪
之不良現象。

(AM Screening 半色調過網)

(FM Screening)
------------------------------------------------------------------------------------------------
6) FM 可使用 CMYK 四色油墨,模擬表現出特別色之均勻的印製效果
(金屬、螢光油墨除外)

(AM Screening 半色調過網)

(FM Screening)
------------------------------------------------------------------------------------------------
7) 針對印刷補漏白 ( Trapping ) 處理,可以得到更佳的印刷效果,
疊印處會更為自然。

(AM Screening 半色調過網)

(FM Screening)
我的版面上有「白色」線條、文字為何輸出印刷後,消失不見?
通常版面上的白色物件,例如:線條、文字,會因屬性設成「直壓 OverPrint」而在輸出印刷後,消失不見,以下介紹如何檢查:
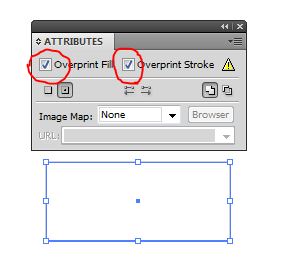
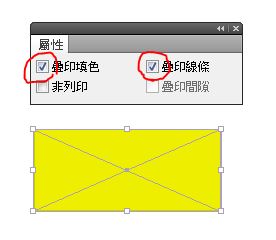
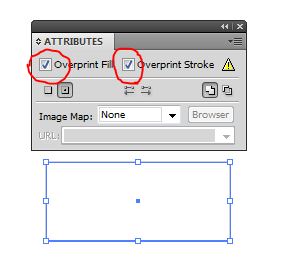
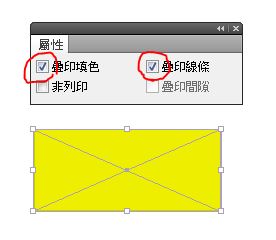
此類問題最常發生在 Illustrator,這些白色物件之填色 ( Fill ) 或邊框 ( Stroke ) 的「屬性 Attribute」被誤選「直壓 OverPrint」,參見下圖,為何容易被誤選,原因不明。
- Illustrator :

- InDesign :

此類問題最常發生在 Illustrator,這些白色物件之填色 ( Fill ) 或邊框 ( Stroke ) 的「屬性 Attribute」被誤選「直壓 OverPrint」,參見下圖,為何容易被誤選,原因不明。
- Illustrator :

- InDesign :

檔案內有白色物件被誤選「直壓」如何預視實際輸出印刷之結果?
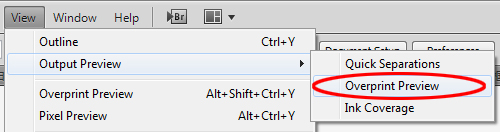
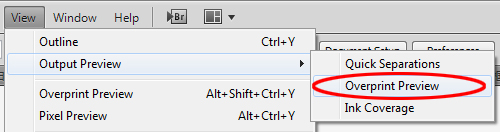
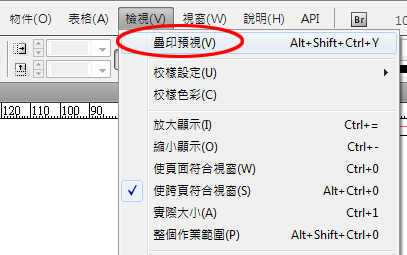
- Illustrator -> View -> Output Preview -> Overprint Preview

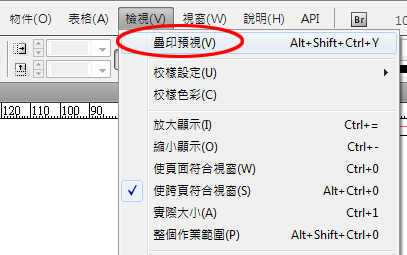
- InDesign -> 檢視 -> 疊印預視

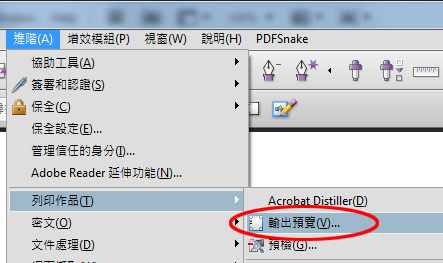
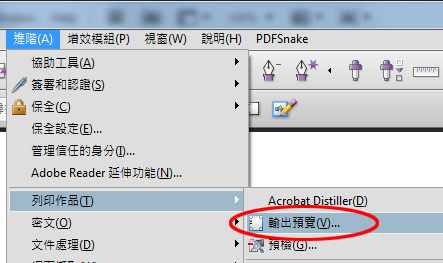
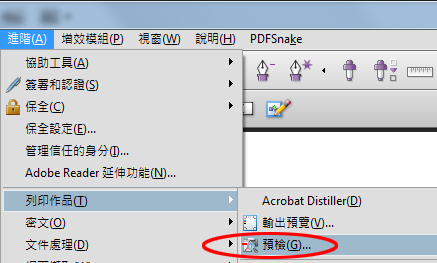
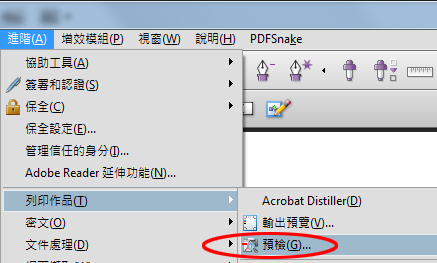
- Acrobat -> 進階 -> 列印作品 -> 輸出預覽

透過上述 Illustrator, InDesign, Acrobat 之疊印預視,可以虛擬疊印之實際印刷效果。

- InDesign -> 檢視 -> 疊印預視

- Acrobat -> 進階 -> 列印作品 -> 輸出預覽

透過上述 Illustrator, InDesign, Acrobat 之疊印預視,可以虛擬疊印之實際印刷效果。
AI 檔內有不當之「直壓」物件設定,如何快速除錯,恢復為非直壓?
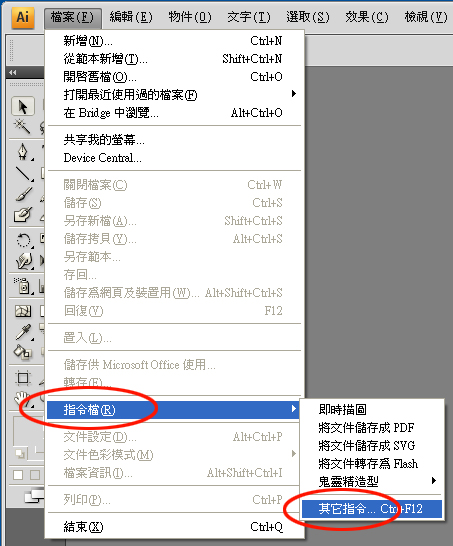
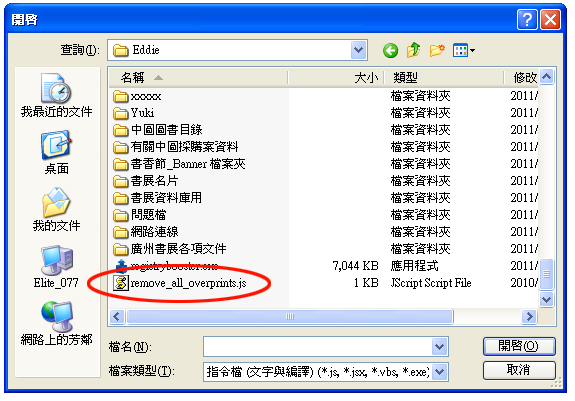
- Illustrator :( 請先下載 remove_all_overprints.js )
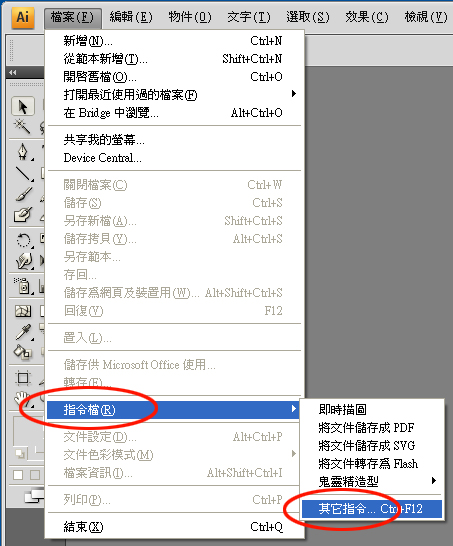
利用 Illustrator 之 JavaScript 自動處理功能,檔案 -> 指令檔 -> 其他指令:

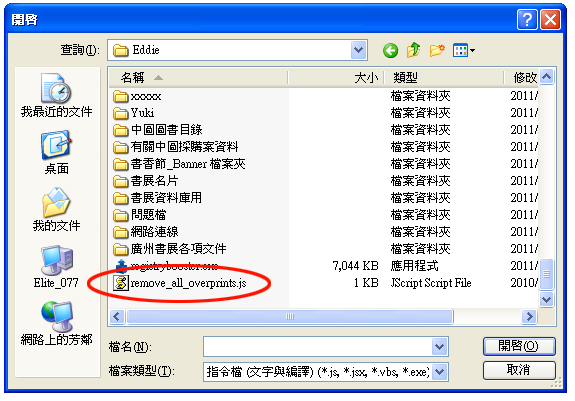
進入指令檔之指定視窗,指定 remove_all_overprints.js 開啓,

Illustrator 會執行 JavaScript 將檔案內所有直壓物件,全部改為「非直壓」。
利用 Illustrator 之 JavaScript 自動處理功能,檔案 -> 指令檔 -> 其他指令:

進入指令檔之指定視窗,指定 remove_all_overprints.js 開啓,

Illustrator 會執行 JavaScript 將檔案內所有直壓物件,全部改為「非直壓」。
如何將複雜之 InDesign 排版檔內的「白色直壓」物件快速找出?
- InDesign :
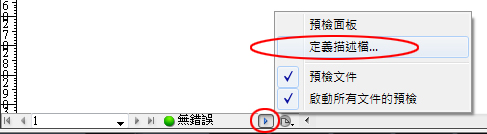
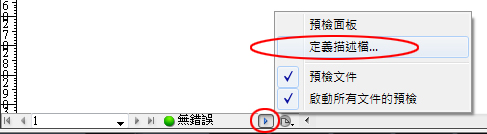
利用 InDesign 之「即時版面預檢」處理功能 ( 左下角 ),點圖示三角形符號,選「定義描述檔」,
 a
a
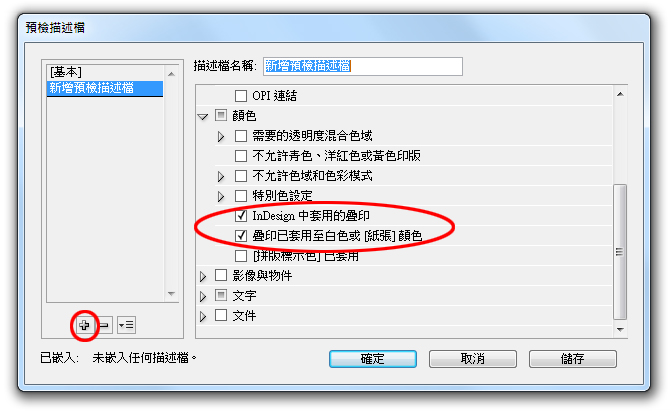
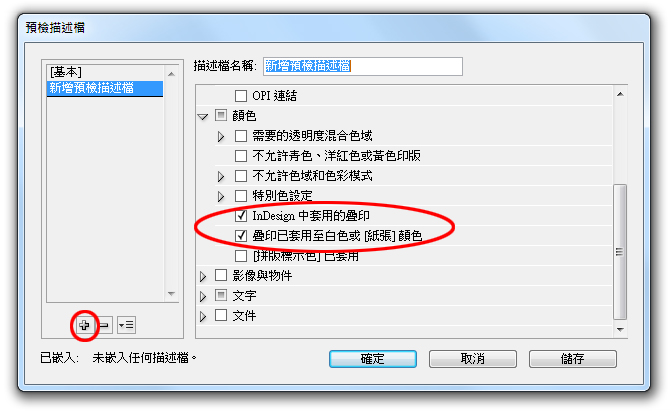
進入 InDesign 預檢描述檔之設定視窗,按「+」號,新增預檢描述檔,勾選兩個疊印相關的選項,儲存並關閉設定視窗,如此 InDesign 即可預檢版面是否有不當疊印之物件,

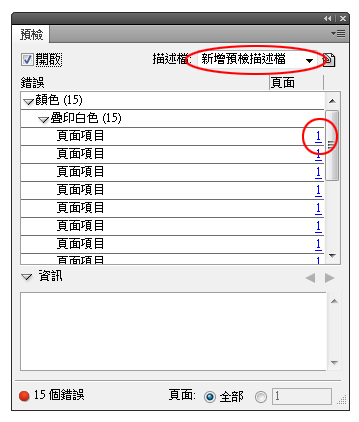
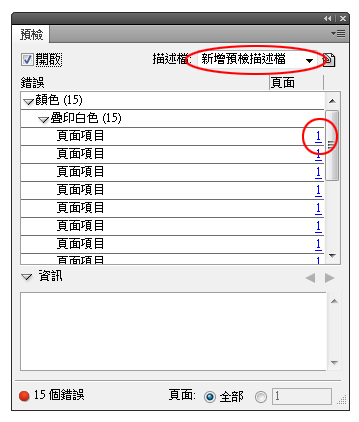
InDesign 檢查時,若發現有不當疊印之物件,會出示紅球警告,並提示錯誤之物件數量,

點擊紅球,InDesign 會列出所有錯誤物件與所在頁面之清單,點右側頁碼 ( 小紅圈 ),InDesign 會出示錯誤之物件以便於使用者進行修正。
注意:描述檔須指定上述針對直壓所設定之預檢參數!

[補充說明]:
InDesign 為了預防使用者將白色物件誤設直壓,已經將白色物件之填色與邊框設為直壓的功能關閉;所以上述的 InDesign 錯誤預檢功能,僅針對外來置入之向量繪圖物件,尤其是 Illustrator AI 檔。
利用 InDesign 之「即時版面預檢」處理功能 ( 左下角 ),點圖示三角形符號,選「定義描述檔」,
 a
a進入 InDesign 預檢描述檔之設定視窗,按「+」號,新增預檢描述檔,勾選兩個疊印相關的選項,儲存並關閉設定視窗,如此 InDesign 即可預檢版面是否有不當疊印之物件,

InDesign 檢查時,若發現有不當疊印之物件,會出示紅球警告,並提示錯誤之物件數量,

點擊紅球,InDesign 會列出所有錯誤物件與所在頁面之清單,點右側頁碼 ( 小紅圈 ),InDesign 會出示錯誤之物件以便於使用者進行修正。
注意:描述檔須指定上述針對直壓所設定之預檢參數!

[補充說明]:
InDesign 為了預防使用者將白色物件誤設直壓,已經將白色物件之填色與邊框設為直壓的功能關閉;所以上述的 InDesign 錯誤預檢功能,僅針對外來置入之向量繪圖物件,尤其是 Illustrator AI 檔。
如何檢查我的 PDF 檔內是否有「白色直壓」物件?
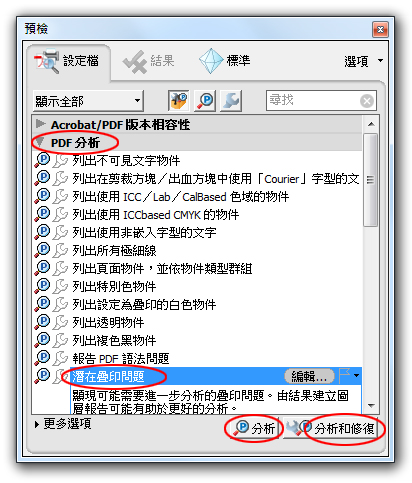
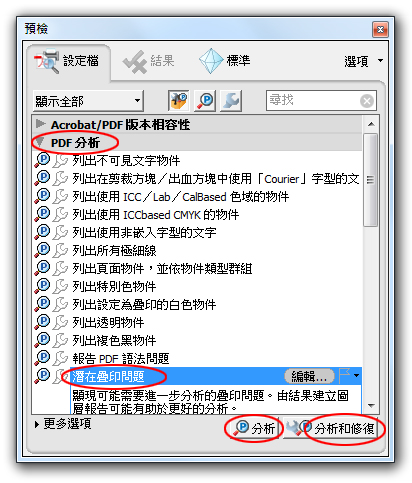
- Acrobat -> 進階 -> 列印作品 -> 預檢:

點選「PDF 分析」-> 「潛在疊印問題」-> 分析,Acrobat 會快速尋找出不當疊印之物件,

點選「PDF 分析」-> 「潛在疊印問題」-> 分析和修復,Acrobat 會快速修正不當疊印之物件,使其恢復正常,輸出不會遺漏。

點選「PDF 分析」-> 「潛在疊印問題」-> 分析,Acrobat 會快速尋找出不當疊印之物件,

點選「PDF 分析」-> 「潛在疊印問題」-> 分析和修復,Acrobat 會快速修正不當疊印之物件,使其恢復正常,輸出不會遺漏。
為何 RGB 影像轉成CMYK後,色調產生嚴重差異?
我們知道影像由RGB轉換成CMYK的印刷模式,會增加Black色版,目的在於增加影像暗部的疊印深度與節省彩色油墨,然而一般的RGB影像若未經過特殊之色彩管理設定,亦即黑版的轉換設定,若直接使用內建的設定將RGB影像轉成 CMYK,通常會出現下列現象:
- 三色版的版調變得很弱,所有中性色調 (Neutral Tone),都會轉移至黑版,
印刷的結果是層次變差。
- 色彩飽和度明顯降低,例如鮮艷的紅色在轉換後,主色調Magenta與Yellow
應為100%,但卻降為 90%,其他高飽和度顏色皆為如此。
- 中間色調的影像與彩色區域交接處,色調變得不自然,出現「灰化」的現象。

造成上述怪異現象,都是分色過程所謂的GCR/UCR所造成,GCR (Grey Component Replacement) / UCR (Under Color Removal) 主要作用在於C、M、Y三色版重疊處以黑墨取代,目的在於節省C、M、Y三色油墨,同時可以提升影像暗部層次之表現;若完全由黑墨取代,即為GCR/100% UCR,在這種設定下所有C、M、Y三色比例相同的部份,都會被轉移至黑版,
例如:C35% M45% Y43%會變成 C0% M10% Y8% K35%,轉換後確實可以節省大量彩色油墨,但卻影響非中性色調的層次表現,因此須根據印刷條件與變數,調整黑版轉換曲線,在 Photoshop 的色彩設定Color Setting內,用Black Generation設定自我條件需求的轉換設定。
- 三色版的版調變得很弱,所有中性色調 (Neutral Tone),都會轉移至黑版,
印刷的結果是層次變差。
- 色彩飽和度明顯降低,例如鮮艷的紅色在轉換後,主色調Magenta與Yellow
應為100%,但卻降為 90%,其他高飽和度顏色皆為如此。
- 中間色調的影像與彩色區域交接處,色調變得不自然,出現「灰化」的現象。

造成上述怪異現象,都是分色過程所謂的GCR/UCR所造成,GCR (Grey Component Replacement) / UCR (Under Color Removal) 主要作用在於C、M、Y三色版重疊處以黑墨取代,目的在於節省C、M、Y三色油墨,同時可以提升影像暗部層次之表現;若完全由黑墨取代,即為GCR/100% UCR,在這種設定下所有C、M、Y三色比例相同的部份,都會被轉移至黑版,
例如:C35% M45% Y43%會變成 C0% M10% Y8% K35%,轉換後確實可以節省大量彩色油墨,但卻影響非中性色調的層次表現,因此須根據印刷條件與變數,調整黑版轉換曲線,在 Photoshop 的色彩設定Color Setting內,用Black Generation設定自我條件需求的轉換設定。
對RGB轉CMYK的過程中,黑版的生成控制說明
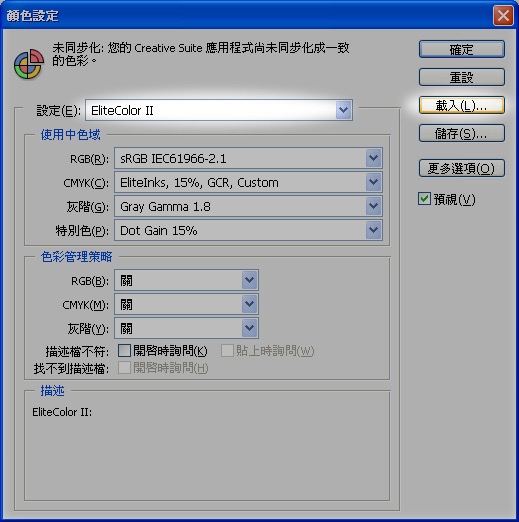
Photoshop提供較為簡易、完整的色彩設定功能,因此透過Custom CMYK設定RGB轉換CMYK的相關參數:
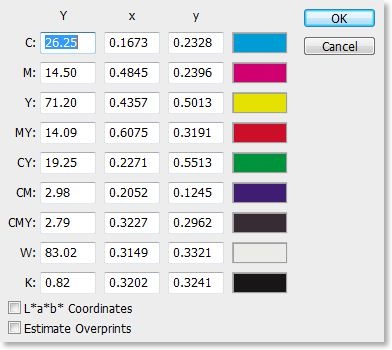
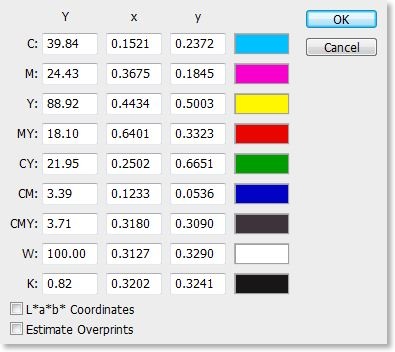
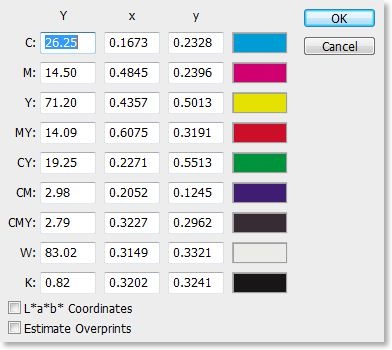
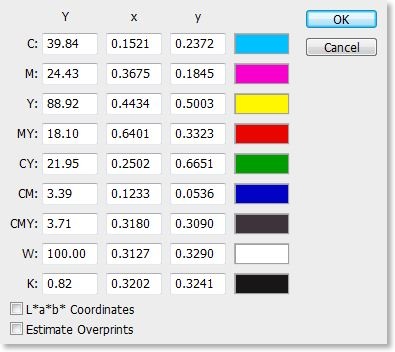
- Ink Color:
油墨基本疊印組合之色差微調校正,設定錯誤會造成色域Color Space轉換嚴重失真,務必小心。
 SWOP
SWOP
 EliteColor
EliteColor
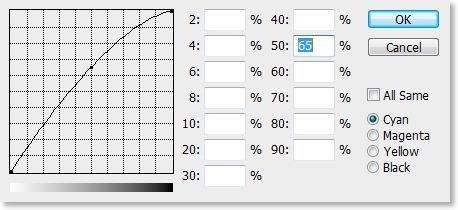
- Dot Gain:
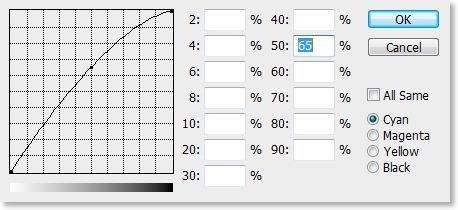
印刷過程中,網點會有擴大的現象,通常以中間調 (Midtone) 網點擴大幅度定義之,例如:50%在印刷後變為65%,則Dot Gain為15%,Dot Gain數值越大,轉換後,影像中間色調會變淡。

- Separation Type:
分色模式可選灰色置換 (GCR) 與暗部灰色移除置換UCR,GCR對黑墨的CMY三色墨等量的置換是全面性的,而UCR指針對影像暗部之局部範圍,
- Black Generation:
黑版取代灰色之曲線設定,分色模式必須選GCR才可設定黑版曲線,黑版曲線直接影響C、M、Y三色版在灰色調區域的增減。
- Black Limit:
黑版墨量上限設定,通常黑版上限為80%。
- Total Ink Amount:
四色印墨暗部疊印總量設定,通常四色印墨總量設為355% (C95% M90% Y90% K80%)。
- UCA Amount:
UCA (Under Color Addiction) 與UCR類似,共同目的都是在於控制C、M、Y與K在暗部 Shadow 的消長,藉此提升暗部的層次對比;UCA在暗部提升CMY減弱K,UCR在暗部減弱CMY、提升K。除非特殊需求或印刷條件,否則UCA與 UCR都無須使用。
- Ink Color:
油墨基本疊印組合之色差微調校正,設定錯誤會造成色域Color Space轉換嚴重失真,務必小心。
 SWOP
SWOP EliteColor
EliteColor- Dot Gain:
印刷過程中,網點會有擴大的現象,通常以中間調 (Midtone) 網點擴大幅度定義之,例如:50%在印刷後變為65%,則Dot Gain為15%,Dot Gain數值越大,轉換後,影像中間色調會變淡。

- Separation Type:
分色模式可選灰色置換 (GCR) 與暗部灰色移除置換UCR,GCR對黑墨的CMY三色墨等量的置換是全面性的,而UCR指針對影像暗部之局部範圍,
- Black Generation:
黑版取代灰色之曲線設定,分色模式必須選GCR才可設定黑版曲線,黑版曲線直接影響C、M、Y三色版在灰色調區域的增減。
- Black Limit:
黑版墨量上限設定,通常黑版上限為80%。
- Total Ink Amount:
四色印墨暗部疊印總量設定,通常四色印墨總量設為355% (C95% M90% Y90% K80%)。
- UCA Amount:
UCA (Under Color Addiction) 與UCR類似,共同目的都是在於控制C、M、Y與K在暗部 Shadow 的消長,藉此提升暗部的層次對比;UCA在暗部提升CMY減弱K,UCR在暗部減弱CMY、提升K。除非特殊需求或印刷條件,否則UCA與 UCR都無須使用。
中茂色彩管理參數 EliteColor III.csf 安裝程序說明
為了確保 RGB 影像轉換成符合印刷條件之 CMYK 格式,請自下列連結下載 EliteColor II.csf,EliteColor III.csf 是本公司針對一般 Adobe Creative Suite 所有套件,包括 InDesign, illustrator, Photoshop 之色彩管理設定的參數組合資料,可以直接「匯入」InDesign, illustrator, Photoshop 內,目的在於控制 RGB 影像在 CS 不同套件的版面上皆能呈現相同之色彩顯示;建議 RGB 影像在置入 InDesign 或 illustrator 版面,最好先使用 Photoshop 將影像之色彩模式轉為 CMYK。
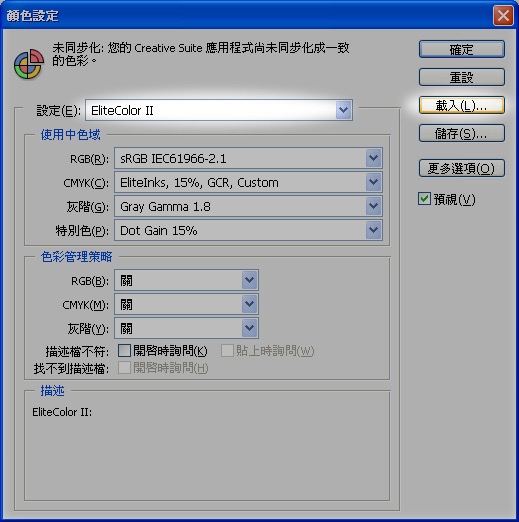
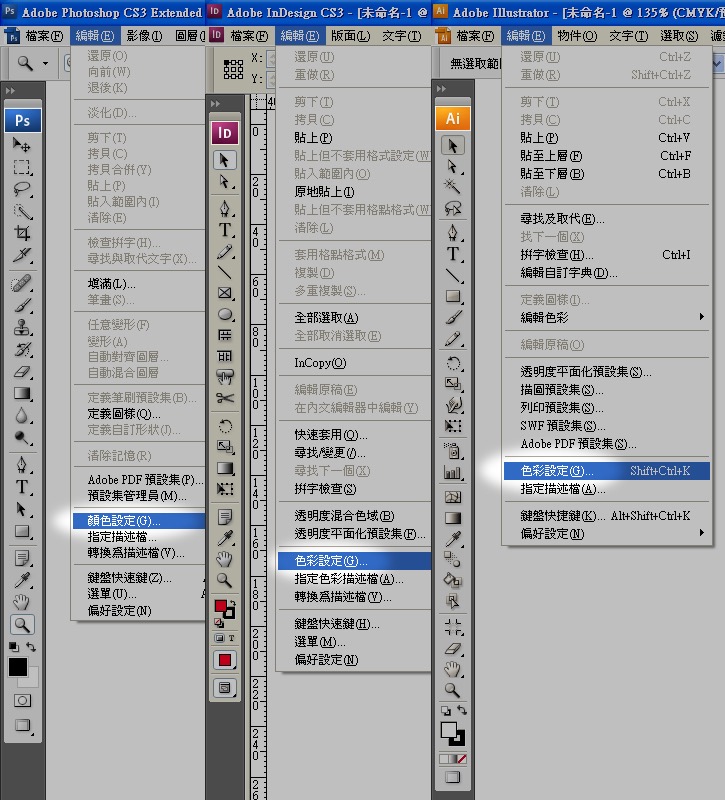
注意!雖然 Adobe Bridge 有色彩管理「同步化」之功能,但仍建議以手動方式在 InDesign, illustrator, Photoshop 內將色彩管理參數匯入,步驟如下:

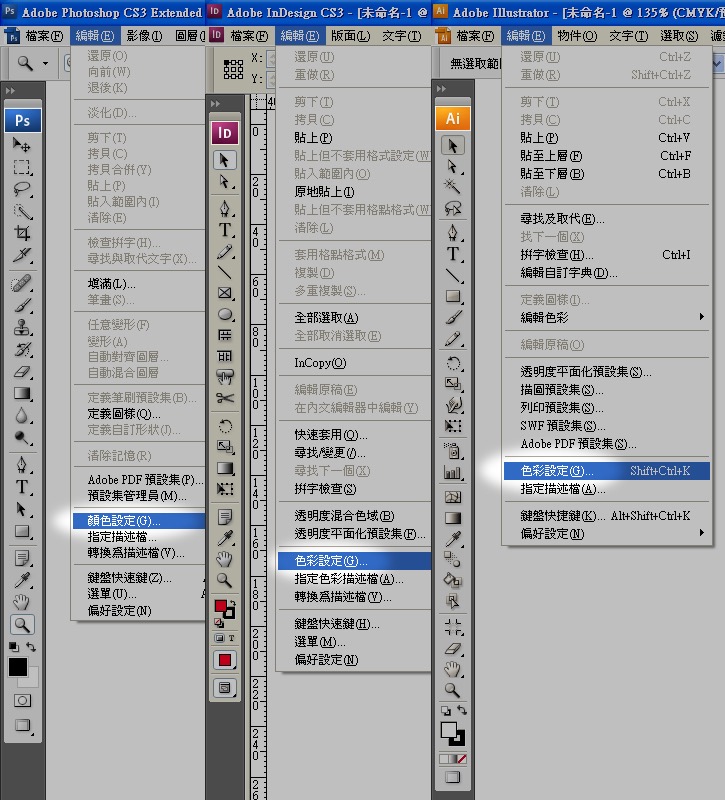
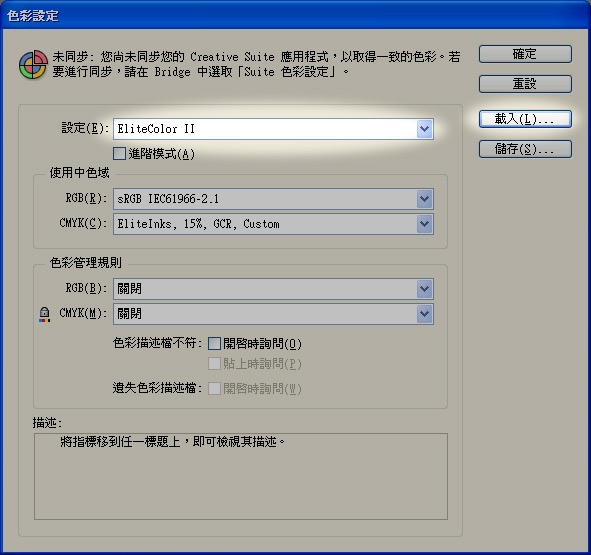
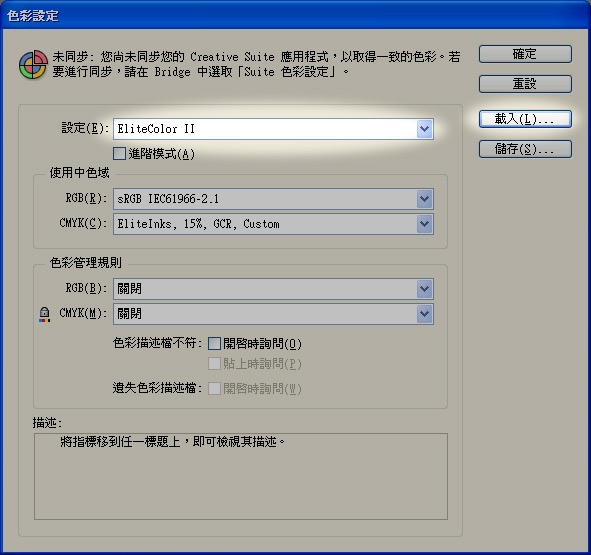
Photoshop 顏色設定視窗如下:

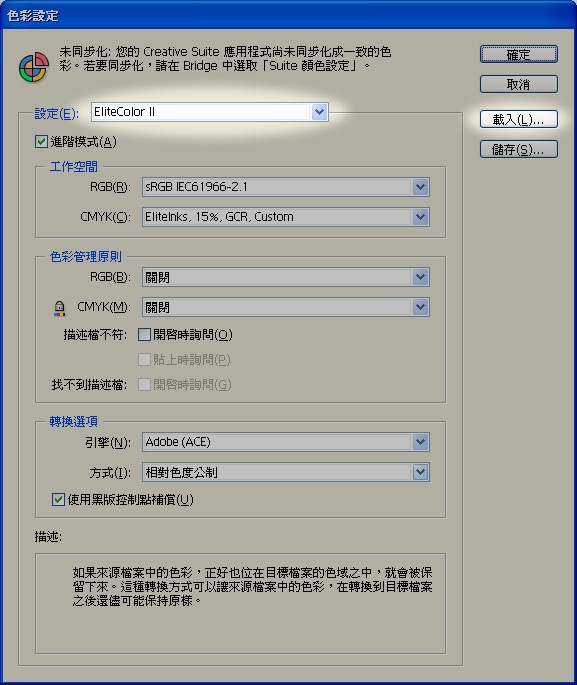
InDesign 顏色設定視窗如下:

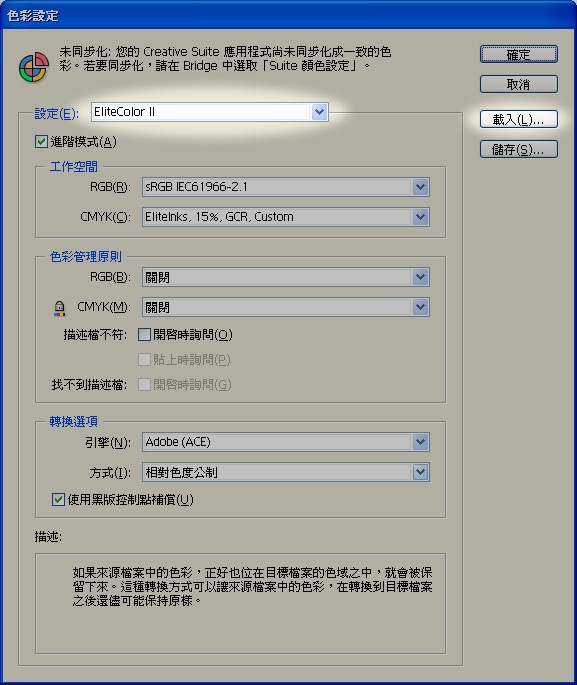
illustrator 顏色設定視窗如下:

注意!雖然 Adobe Bridge 有色彩管理「同步化」之功能,但仍建議以手動方式在 InDesign, illustrator, Photoshop 內將色彩管理參數匯入,步驟如下:

Photoshop 顏色設定視窗如下:

InDesign 顏色設定視窗如下:

illustrator 顏色設定視窗如下:

如何建立符合印刷規格需求之 PDF 參數?
請自下列連結下載 ElitePDF.joboptions,ElitePDF.joboptions 是本公司針對一般 Adobe CS 用戶所設定之 PDF 預設定參數組合資料,可以直接「匯入」illustrator, InDesign, Acrobat Professional 內,如此即可快速將版面資料轉存成符合印刷標準之 PDF。下例以 InDesign 示範如何將「中茂」定義之 PDF 轉存參數(ElitePDF.joboptions)導入並使用。
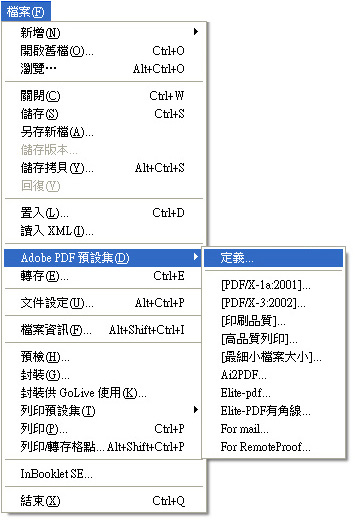
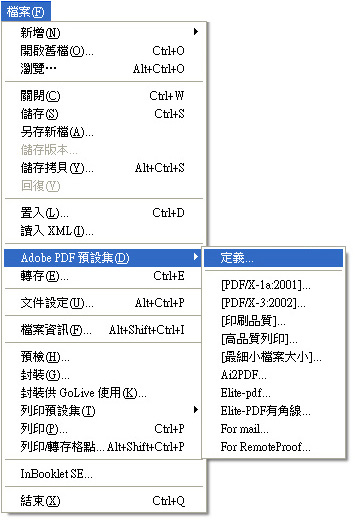
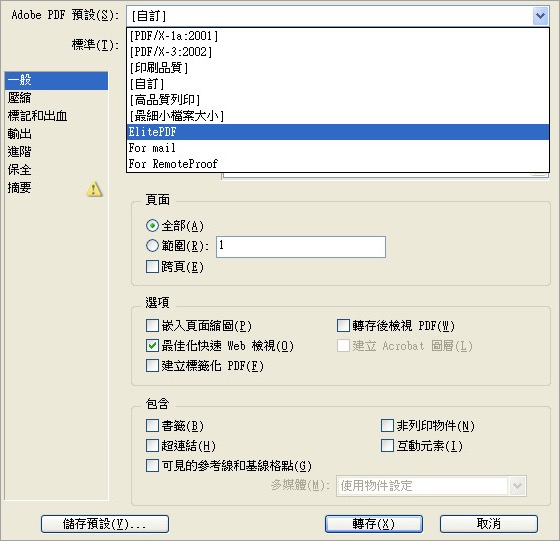
1)開啟 Adobe PDF 預設集 --> 定義(設定 PDF 轉存之相關設定資料)

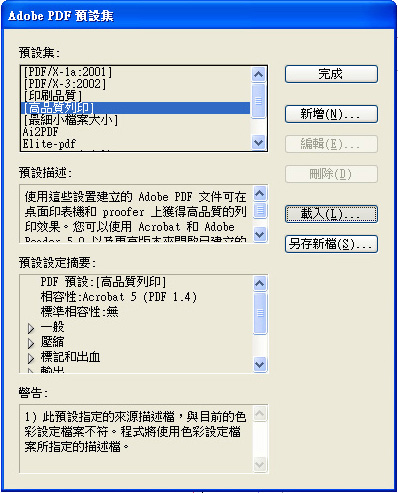
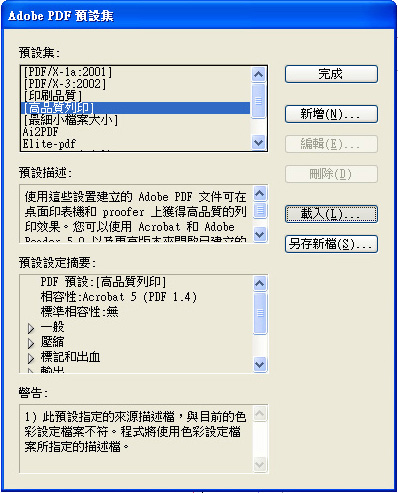
2)點選「載入」,指定自中茂網站下載之 PDF 轉存參數 ElitePDF.joboptions。

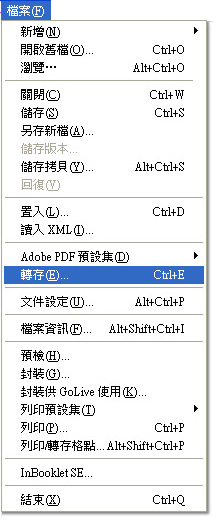
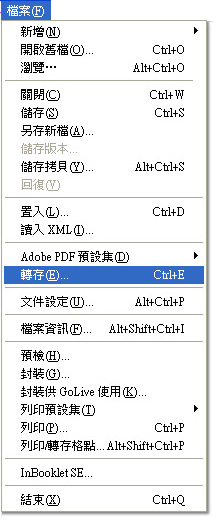
3)當版面資料確認無誤後,準備發稿,此時即可利用「轉存」功能,將版面資料轉存成可供印刷使用之高解析 PDF 檔。

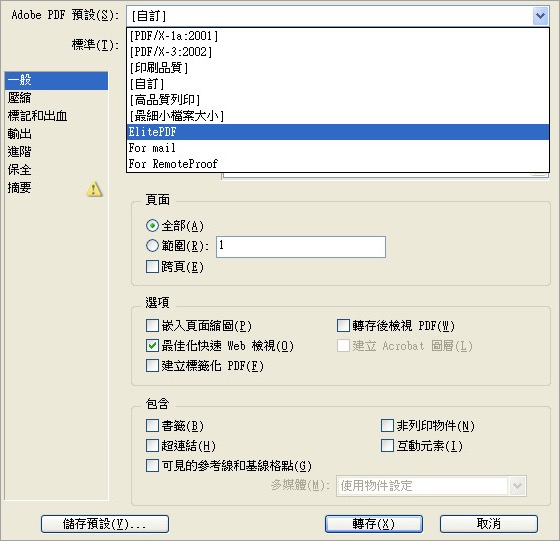
4)轉存過程中,須指定 Adobe PDF 預設「ElitePDF」,如此產生之 PDF 即能完全符合印刷規格要求。

1)開啟 Adobe PDF 預設集 --> 定義(設定 PDF 轉存之相關設定資料)

2)點選「載入」,指定自中茂網站下載之 PDF 轉存參數 ElitePDF.joboptions。

3)當版面資料確認無誤後,準備發稿,此時即可利用「轉存」功能,將版面資料轉存成可供印刷使用之高解析 PDF 檔。

4)轉存過程中,須指定 Adobe PDF 預設「ElitePDF」,如此產生之 PDF 即能完全符合印刷規格要求。

如何利用將PDF內之RGB配色的物件與影像快速自動轉成CMYK?
